BottomNav
Barra di navigazione fissa a fondo pagina per dispositivi mobile
ComponentiMetadati e link per approfondire
Quando usarlo
Usa il componente bottomnav per fornire una barra di navigazione ancorata al fondo della pagina su dispositivi mobile, come avviene sulla maggior parte delle app mobile.
Alternative a questo componente
- Header: quando vuoi fornire una navigazione di primo livello ancorata in cima al viewport di un sito o una app.
Come usarlo
- Il componente ha un’altezza fissa ed è ancorato al fondo della pagina, occupandone tutta la larghezza.
- Se le sezioni prevedono notifiche di aggiornamento, puoi combinare il componente Badge.
Attenzione a
- Limita il numero di sezioni presenti nel menu, non dovrebbero essere più di cinque.
Buone pratiche sui contenuti
- I titoli delle voci della barra devono essere composti da una sola parola, dal significato chiaro e intuitivo.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Non presente | Scheda documentazione (si apre in una nuova finestra) |
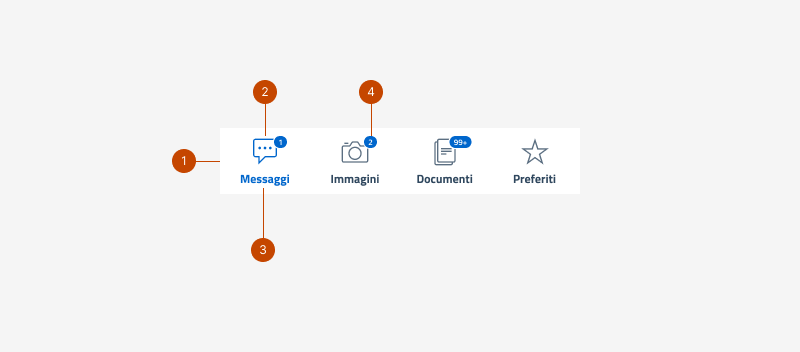
Anatomia

Il componente bottomnav è composto da:
- forma di sfondo che racchiude tutte le voci di menu;
- icona che rappresenta visivamente il contenuto della sezione;
- etichetta (label) che descrive la sezione, generalmente con un parola;
- contatore (opzionale), se presente, il numero del badge informa sulla presenza di notifiche o aggiornamenti.
Comportamento
- Il componente bottomnav rimane fisso a fondo pagina durante lo scroll.
- La voce attiva deve distinguersi da quelle non attive.
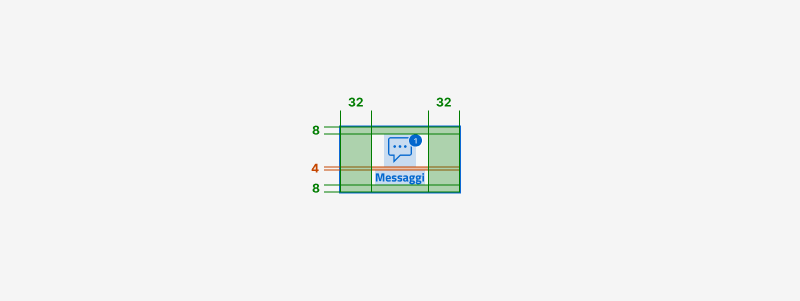
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici